GDC got me in the mood to do some game-related programming; and, when that mood didn’t go away after a couple of weeks, I started to spend some time thinking about what exactly that would mean. I’d thought initially that maybe I’d learn how to use Unity, trying to implement one or two game-related tech experiments I had in mind. But a lot of my game playing these days is in the form of board or card games, and some of those ideas were starting to pull at me a bit more; Unity’s 2D support has apparently gotten significantly better recently, but when I looked at some of their 2D demos, it was still intended for physics-based games, which isn’t so relevant for most aspects of board games.
And, thinking about it a bit more: I can probably just do a card game or a board game in HTML / CSS / JavaScript. (Not even pulling in the canvas stuff: I’m perfectly happy to represent a card as a div.) Which has huge advantages in terms of experimentation: I can work on it wherever, people can run it wherever, and it’s a super-easy way for me to get going.
It does mean that I won’t learn Unity, which is too bad. But the flip side is that I can use this project to catch up to speed with a lot of other technologies: it’s been over three years since I’ve seriously programmed in JavaScript, and that code base was out of date and badly-written even at the time. So this could be an excuse to learn about CSS3, to learn about more of the JavaScript ecosystem (which is continuing to grow like crazy).
Also, while I’ll start out with an implementation just in the browser, I’ll want to add a server-side component fairly soon on. And I can do that in JavaScript, too: if I use Node.js then I can move my business logic code from client to server side, or use the same code in both places as appropriate. (Thinking about that will also give me a good excuse to separate business logic from presentation, which is always a plus.) I’ve never used Node but it’s certainly in the list of technologies that I’m interested in.
And there’s a subtext of this that isn’t game-related: I imagine I’ll be at my current job for another year or so, but at some point I’m going to want to move on, so it’s not a bad idea right now to start thinking about ways to increase my options for a potential move. And brushing up on modern web technologies and learning about Node fit that bill quite well: I’ve worked as a backend developer in most of my jobs, but my guess is that I’d be happier in a group with more fluid roles, which means that brushing up my frontend skills wouldn’t be a bad idea, and I can also certainly imagine working professionally with Node in the future. Also, just building a full project from scratch is always educational.
So: the plan is to write a board game or card game using non-canvas JavaScript in the browser, with Node as an eventual backend. But that leaves out one very important aspect of this: figuring out what the game will actually be. If I had lots of card game ideas written down, I’d probably pick one of them; as is, though, I don’t, and I suspect that I’ll spend enough time playing with technologies, at least initially, that I won’t want to spend a lot of time on game design ideas.
So that, in turn, suggests reimplementing a game somebody else has written as an exercise. Yes, I’m quite aware of the problems around cloning, but that’s not an argument against doing something as a private experiment. (Think of this like an art student making copies of works in a museum.) And, when I phrase the question that way, an obvious candidate comes to mind: Netrunner. The game’s rules are more than complex enough to teach me a lot about the tradeoffs in the domain implementation side, it raises a lot of interesting questions about interaction models, and the only current electronic implementation that I’m aware of is one that I won’t be tempted to copy the details of. So it seems like a good place to start; I’m pretty sure that, once I’ve gotten a basic implementation of the game working (one identity on each side from core set cards, say), I’ll have learned a lot and will be able to take that learning in a lot of different directions.
What I’m not at all sure is how long this will take: it depends on how much time I carve out for it, it depends on how much I need to learn, and of course the Netrunner rules have a lot of special cases, even in the core set. I wouldn’t even be blogging about it at all right now, except that I’ve already learned a lot from the experiment: I’ve probably missed four or five good blog posts by not blogging about it from the start. I’ll try to recreate some of those, but still, not the same.
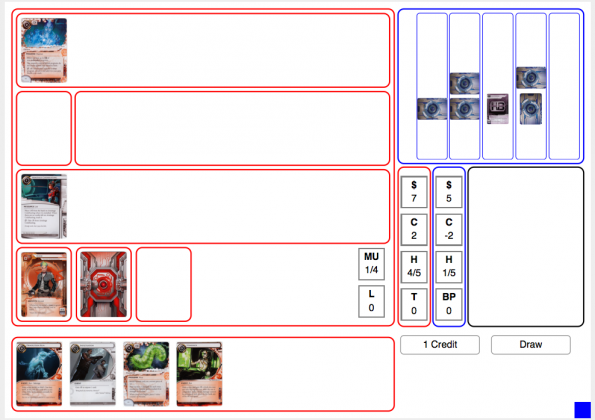
For reference, here’s where I was earlier today (along with a corresponding view from the Corp side); I’ve been thinking about installation models and how to fit stuff on a not-excessively large screen. (Yay CSS transforms for resizing and for rotating Corp ice!) Once I get a little farther with installs, I guess I’ll try working on basic runs; that’ll be interesting…
And if anybody is designing a card or board game that you’d like a browser-based version of, let me know: hopefully in a few months I’ll have come to a reasonable stopping place on this experiment and I’ll be interested in using these technologies for something else.
Post Revisions:
- May 22, 2014 @ 20:39:14 [Current Revision] by David Carlton
- May 22, 2014 @ 20:39:14 by David Carlton


 Posts
Posts
[…] I said recently, I’m experimenting with writing a Netrunner implementation in JavaScript. I’m calling […]
5/29/2014 @ 9:59 pm